1. Why?
삼성 청년SW아카데미 첫 프로젝트가 마무리 되었다. 처음으로 팀장을 맡은 프로젝트인데, 팀원들과 함께 열심히 한 결과 현직 개발자분에게 심사를 받아 우수 프로젝트로 선정될 수 있었다. 또 개인적으로도 베스트 멤버(싸피에서는 매주 10팀 중에 최고의 멤버를 뽑는다)에 뽑히기도 했다.
하지만 처음 기획했던 추가 기능 부분들을 구현하지 못하는 등 아쉬운 점들도 많았다.
이러한 부분들을 더욱 발전시키기 위해 이번 글에서는 프로젝트를 회고하고, 계속해서 이어나갈 것과 보완해야할 점을 정리해보고자 한다.
프로젝트 요약
🌟프로젝트 Github
🌟관리자 관점 시연영상
🌟팬 관점 시연영상
- 기간 : 23.07.04 ~ 23.08.18(7주간)
- 팀원 : 6명(Frontend 3인, Backend 3인)
- 역할 : Frontend 개발자 / 팀장
- 사용 기술
- Frontend : React, TypeScript, Tailwind CSS, Recoil
- Collaboration : 구글 스프레드시트, Notion, Figma, Jira, Slack, Git, GitLab
2. 주제 선정 & 해결책 제안
주제 선정 / 문제점 파악
아이디어톤을 거치며 비대면 팬사인회를 메인 컨텐츠로 선정했다. 그 이유는 팬데믹을 거치며 참여가 쉬운 비대면 팬사인회가 적극적으로 이뤄지고 있음에도 불구하고 대부분은 카카오톡의 페이스톡을 사용하고 있었고, 이에 특화된 프로그램도 존재하지 않았다. 이러한 점이 팬들은 물론이고 소속사측에도 많은 불편을 일으키고 있다고 파악했다.
좀 더 자세한 파악을 하기 위해 아이돌 팬이 많은 Twitter(이제는 X로 바뀐)에 구글 폼 조사도 올리고, 주변 지인들 중 비대면 팬사인회 경험이 있는 2명과 인터뷰도 진행했다.


그 결과 유저에게는 불확실한 대기시간과 소통 보조 기능의 부재, 컨텐츠의 부족이라는 문제점을 찾아냈다. 또한 소속사 쪽에서도 여러명이서 한 기기로 돌아가며 페이스톡을 한다는 점과, 수동으로 시간을 세고 다음 멤버에게 전달 혹은 통화 종료 등의 어려움을 생각할 수 있었다.
해결책 제안

이에 대한 해결책으로 대기시간 정보 제공, 연예인에게 전달할 포스트잇(연예인과의 만남 전 미리 전할 말)과 편지, 사진 촬영기능을 제공하고 이후에 추억할 수 있는 리마인드 페이지를 생각했다. 소속사를 위해서는 각각 독립적인 기기를 이용하고, 유저 관리 자동화로 문제를 해결하고자 했다.
3. 문서 작성 & 목업 만들기
요구사항 정의 / 기능 정의서 작성
이렇게 해결책을 정리한 후 요구사항 정의서를 우선 작성했다. 우선 팬, 소속사, 연예인으로 나누고, 또 각각의 서비스에 따라 나누었다. 기능명/내용/중요도를 작성하고 추가적으로 작성할 사항이 있다면 비고에 작성했다.

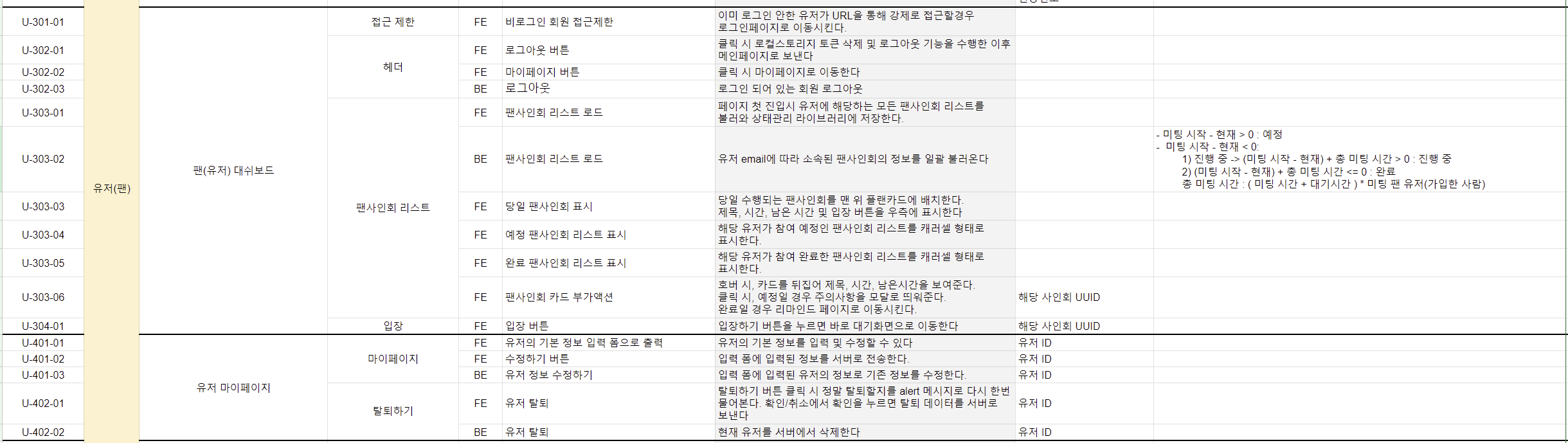
그 다음 요구사항 정의서를 기반으로 이를 위해 어떤 기능이 필요한지 기능 정의서를 작성했다.

최대한 세세하게(각각 85개, 189개의 항목이 있었다...🥲) 요구사항 정의서와 기능 정의서를 작성하는 과정은 정말 힘들었다. 하지만 이렇게 정의서를 작성하며 우리 팀이 어떤 프로덕트를 만들지를 구체화 할 수 있었다.

모든 사람은 각각 생각이 다르고, 6명의 팀원도 6가지의 생각이 있다. 6명의 사람에게 위의 묘사를 들려주고 그림을 그리게 한다면 과연 결과물이 같을 수 있을까? 정의서를 통해 구체화하지 않고 넘어간다면 묘사만으로 결과물이 똑같기를 바라는 꼴이나 다름없다.
그리고 명심해야할 점은, 소통은 뒤로 갈수록 치러야 할 가격이 비싸진다는 것이다. 만약 이미 구현하는 과정에 뒤늦게 "이 api는 왜 없는거죠?" 라거나 "서버에서 이렇게 값을 보내주는지 몰랐어요" 같은 일이 생긴다면? 한번에 끝날 일을 2배, 3배로 하는 결과로 돌아오게 될 것이다.
목업 제작 및 Part 배분
디자이너가 따로 없기에 나를 비롯한 프론트엔드 팀원들은 Figma를 통한 화면 기획과 목업 제작을 하고, API 명세서는 백엔드 팀원들이 주도해서 작성했다.

이 사이트에서 모티브를 따왔다. 전체적인 컨셉은 파란하늘에서 별을 만나고, 시간이 지나 동이 트고 현실로 돌아간다는 컨셉이다.
이후 Atomic Design Pattern 사용을 위해 atom, organism, page의 단계로 목업을 분리했다. Atomic 패턴에 대한 자세한 설명 및 사용기는 아래의 글을 읽어보면 된다.
Atomic Design Pattern 도전기
이번 포스팅은 SSAFY 2학기 공통 프로젝트에서 Atomic Design Pattern에 도전하다가 겪은 문제점과 그 결론이다. 참조한 글은 아래와 같다. 더보기 https://velog.io/@teo/Atomic-Design-Pattern Atomic Design Pattern의 Bes
cksxkr5193.tistory.com

그 다음으로 각자 구현할 부분을 배분했다. 화상통화 part는 우선 제외하고 나머지 부분을 각자 구현한 뒤, 가장 먼저 완료한 사람부터 화상통화 part에 투입하기로 결정했다. 나는 팬사인회 조회부분과 연예인 그룹/멤버 관리, 마이페이지 등을 맡게 되었다.
4. 기술 스택
- 사용한 기술 : React, TypeScript, Tailwind CSS, Recoil, pnpm, Vite
이번 프로젝트에서는 위의 기술을 사용했다.
기술스택 합의
처음 각자 원한 기술은 아래와 같다.
- 내가 사용하길 원한 기술 : Next.js, TypeScript, Tailwind CSS, pnpm
- 팀원들이 사용하길 원한 기술 : React, TypeScript, Styled Component, npm
그렇다. TypeScript 외에는 모두 의견이 갈렸다. 이를 해결하기 위해서
- 팀원들과 함께 이 기술을 사용하는 이유와 선택했을때의 장, 단점(트레이드 오프)을 정리했다
- 사용해보지 않은 기술의 경우에는 컨설턴트 / 코치분들에게 질문을 통해 러닝커브와 장단점을 파악했다.
- 이를 기반으로 제한된 시간 안에서 학습시간을 소모하고서라도 사용할 만큼의 메리트가 있는가를 판단했다.
- Next.js를 도입해야할까?
- 장점 : 서버 사이드 랜더링이 이뤄지기에 검색 엔진 최적화 가능, 성능 최적화가 쉬움
- 단점 : 러닝 커브가 높고, 애초에 우리 서비스는 B2B를 예상으로 설계되어있기에 SEO의 중요성이 B2C 서비스에 비해 상대적으로 떨어짐
- => 한정된 기간과 서비스 특성 상 React를 사용해서 개발하기로 합의
- Tailwind CSS VS Styled Component
- 장점 : 의미론적인 작명을 위해 시간을 들일 필요가 없음
- 단점 : 코드의 가독성이 떨어짐
- => 원래는 코드의 가독성이 떨어지지만, Atomic 패턴을 사용하기에 최소 디자인 단위를 Atom으로 정의한다. 그렇다면 어느정도 보완이 될 것!
- 왜 익숙한 npm 대신 pnpm을 써야하는지?
- 이에 대해서는 설득을 위해 블로그에 글을 작성했다.
- Virtual Store를 사용해 node_modules의 문제점을 해결했고, 러닝커브도 거의 없어 사용하기로 합의
- Next.js를 도입해야할까?
- 결론 : Next.js 도입 X, Tailwind CSS와 pnpm 도입
이렇게 팀원들과 무사히 합의를 하고 기술을 선택해서 도입할 수 있었다.
사용 이유 및 경험
TypeScript
TypeScript는 굳이 설명하기도 머쓱할 정도다. 실수 방지, 문서화 제공, 타입 안정성(타입을 이용해 프로그램이 유효하지않은 작업을 수행하는 것을 방지) 등 많은 장점을 가지고 있다. 그에 비해 단점은? 처음 사용할 때 에러가 잔뜩 떠서 두려움을 준다는 것 외에는 없는 Js의 슈퍼셋이다.
익숙하지 않아 props를 Interface를 통해서 명시해줘야 하는 부분 등에서 처음에는 조금 고생했다. 하지만 확실히 코드 작성 과정에서부터 에러를 잡아주고, 실제로 에러가 발생했을때도 명확하게 어떤 부분에서 에러가 발생했는지 짚어주니 앞으로 다시 Js로 돌아가기는 쉽지 않을 것 같다.
Tailwind CSS
스타일 요소 작명에 시간이 들지 않아 개발시간이 단축된다는 큰 장점이 있다. code가 좀 지저분해진다는 단점이 있긴 하지만, tailwind.config와 index.css에 커스텀 클래스를 설정하면 styled component나 emotion같은 CSS-in-Js 라이브러리 만큼은 아니더라도 어느 정도 극복 가능하고, 일관성 있는 UI를 사용하는데에도 도움이 된다.
Recoil
프론트 팀원들 모두 Redux만 사용해봤기에 Redux를 우선적으로 고려했었다. 하지만 우리가 전역 상태를 관리해야할 부분이 많지 않아 보일러 플레이트 코드가 많고 설정 시간도 오래 걸리는 Redux 도입은 오버스펙이라는 생각이 들었다.
그래서 대신 Recoil을 학습하고 도입했다. Flux패턴이 아닌 atomic 상태관리 라이브러리 사용은 처음이였는데, 전역 상태 관리 라이브러리를 비교한 글에서 볼 수 있듯이 일방적인 Flux패턴과는 다르게 Atom으로 상태를 추적하고 Selector로 변환하는 방식으로 동작한다. React를 만든 Meta에서 만들었다보니 React의 Hook과 유사하게 사용할 수 있어 러닝커브가 낮아 쉽게 도입할 수 있었다.
다만 RTK와 같은 개발자 도구가 없다는 점이 아쉬웠고, 무엇보다 업데이트가 멈추다시피한 관계로 다음 프로젝트에서 atomic 상태관리 라이브러리를 사용할 때에는 Jotai를 우선적으로 고려하게 될 것 같다.
5. 개발
Atomic Design Pattern
Atomic Design Pattern 도전기
이번 포스팅은 SSAFY 2학기 공통 프로젝트에서 Atomic Design Pattern에 도전하다가 겪은 문제점과 그 결론이다. 참조한 글은 아래와 같다. 더보기 https://velog.io/@teo/Atomic-Design-Pattern Atomic Design Pattern의 Bes
cksxkr5193.tistory.com
구현
내가 구현한 부분은 다음과 같다.
-
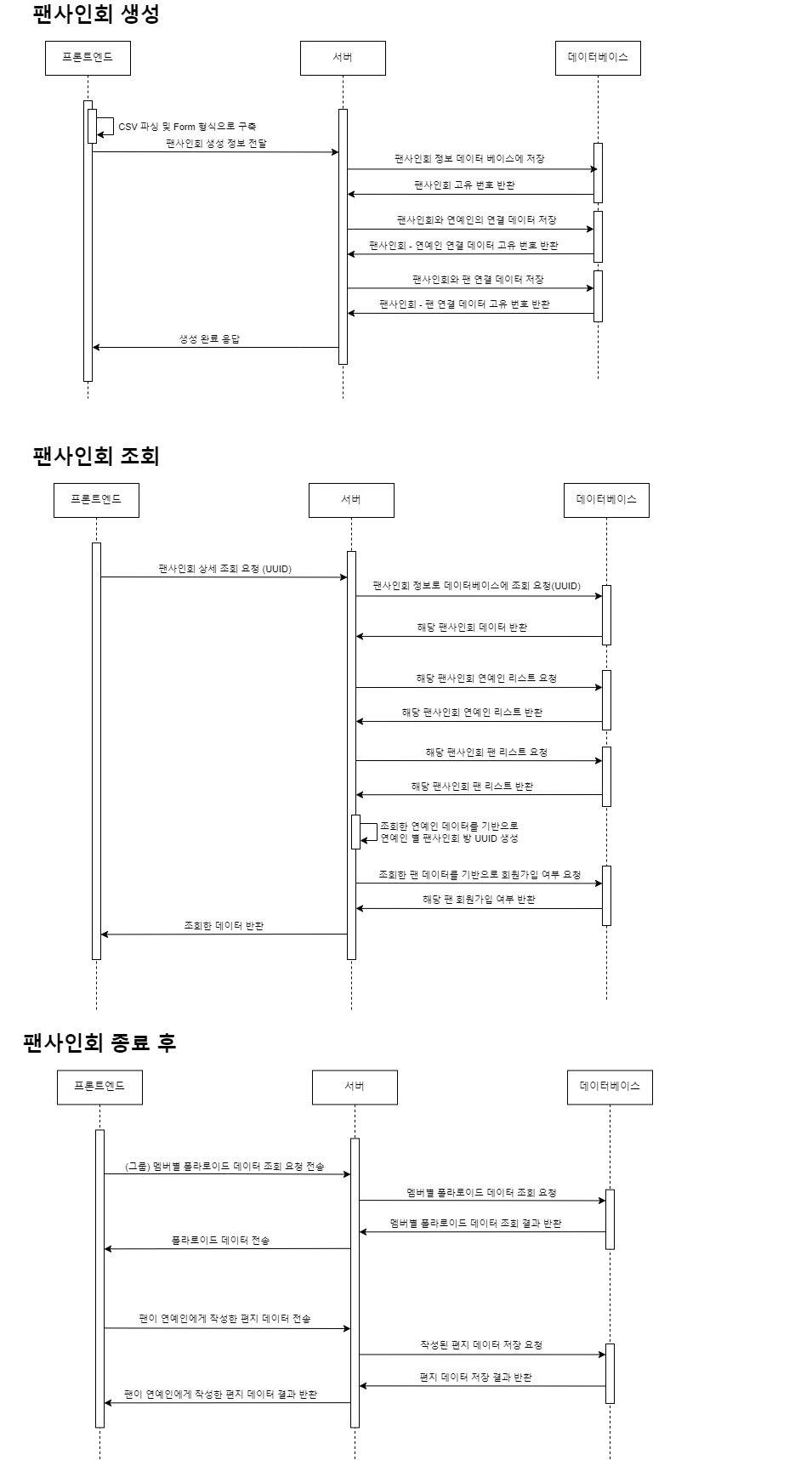
- 팬사인회 조회 부분
- 팬사인회 생성 및 수정과 종료 후 페이지 등 팬사인회 진행 부분 일부 구현
- 이 외 연예인 그룹/멤버 관리, 마이페이지 등 구현

setInterval과 Page Visibility API로 정확한 대기시간 알려주기
- AdminBoard와 UserBoard에서 중복사용되는 boardDataFetch 함수를 useBoardDataFetch Hook으로 분리
- Page Visibility API를 사용해서 해당 page가 background로 갔다가 돌아올 때 다시 데이터를 가져오도록 구현
- AdminBoard와 UserBoard에서 중복사용되는 시간 업데이트 부분을 useUpdateTime으로 분리
setInterval과 Page Visibility API로 정확한 대기시간 알려주기
0.TL;DR문제팬사인회까지 남은 시간을 보여줘야 했기에 setInterval을 사용해 1000ms마다 1초가 줄어들도록 구현하였으나, 탭 비활성화로 인해 1초당 최대 60000ms까지 오차가 발생비대면 팬사인회는 연
cksxkr5193.tistory.com
크로스 브라우징을 고려한 firefox에서의 setInterval 문제 해결
Firefox에서의 setInterval 문제 해결
0.TL;DR 타이머를 setinterval을 사용해 구현 V8엔진을 사용하는 크롬/엣지 등에서는 문제가 없지만 Firefox에서는 오차 누적 이슈 발견 userAgent를 사용해 접속환경에 따라 경고문을 출력하도록 함 또한
cksxkr5193.tistory.com
V8엔진을 사용하지 않는 브라우저의 경우, setInterval 값에 대한 보정이 작동하지 않아 오차가 누적되는 문제점이 있었다. 이를 경고문과 브라우저 환경에 따라 시간을 다르게 처리해 오차가 덜 누적되도록 했다.
협업
Merge Request(=Pull Request) Template 활용

changes에는 코드의 변경점을, Checklist에는 리뷰어가 확인해야 할 부분을 작성하고 스크린샷을 통해 리뷰어의 이해를 도왔다. 이렇게 MR에 일관된 형식이 생기니 리뷰를 작성할 때 / 리뷰를 할 때 모두 시간이 단축되고, 이해가 쉬워졌다.
코드 리뷰
다른 사람의 코드를 보면서 새로 알게 된 부분도 많았다. 특히 다른 팀원이 JsDoc을 활용해서 주석을 작성한 부분을 보고 유용해보여 해당 팀원에게 직접 물어봤고, 곧바로 내 코드에도 적용했다.



이를 계기로 가능하면 많은 FE 개발자와의 협업 경험을 가지고 싶다는 생각이 들었는데, 다음 팀에서는 다른 FE 개발자 2명과 팀을 이루게 되는 만큼 그 팀원들과도 함께 성장할 수 있다면 좋겠다.
다른 사람 Part 이어서 만들기
그런데 사실 팬사인회 진행 부분은 원래 내가 개발하는 부분이 아니였다.
- 3주차에 담당 컨설턴트(조언 및 심사를 담당하는 현직 개발자)님이 화상통화 파트를 먼저 구현하는 것을 권장했다.
- 그 때, 나는 팀장 겸 발표 담당이였기에 중간 발표 준비로 시간이 없었다.
- Event 파트를 담당하던 팀원이 일단 화상통화 파트로 넘어가게 되었다.
- 나는 Board 파트가 끝난 후, 그 팀원이 담당하던 Event 파트로 넘어가게 되었다.

그 덕분에 다른 사람이 만들던 파트를 이어서 작업하는 진귀한 경험을 하게 되었다.
코드 리뷰를 통해 대략적인 로직은 파악하고 있다고 생각했는데, 막상 작업을 시작하니 아니였다. 코드 스타일도 다르고 로직도 제대로 파악하지 못해 원래 Event 담당 팀원에게 자주 도움을 받아야 했다.

다음 프로젝트에서는 이를 개선하기 위해 eslint와 prettier 설정을 세세하게 하고, 이해가 어려운 interface에는 JsDoc를 이용해서 주석을 다는 것을 룰로 정한다면, 개선이 될 것 같다.
Jira로 프로젝트 관리하기

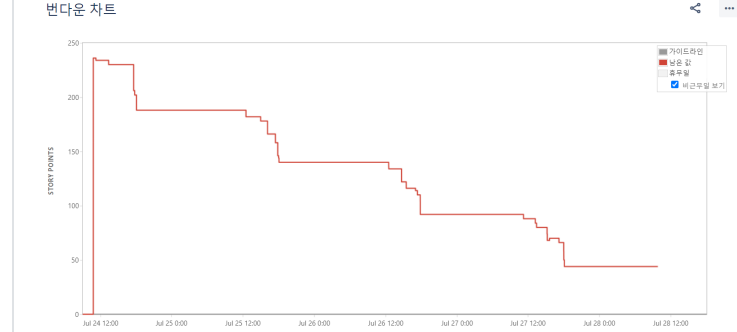
위와 같이 매주 월요일 9시부터는 Jira에 이슈를 등록하고, 업무를 완료할 때마다 Jira 이슈에서 완료 처리를 해줬다.

또한 MR을 작성할 때마다 이름에 Jira 티켓번호를 적어서 작성하는 식으로 프로젝트의 일정을 관리했다. 이를 통해서 남은 업무를 파악하기가 쉬웠고, 남은 일정과 기능의 구현 시간을 고려해서 구현할 범위를 조정하는데 도움이 되었다.
6. Keep, Problem, Try
Keep
- 개발
- 팀원들과 개발 기간과 사용할 수 있는 기술, 프로덕트를 고려해 적절한 기술을 선택하기 위해 노력
- 컴포넌트의 재사용성과 유지보수성을 고려해 Atomic 패턴 사용
- Template을 통해 Merge Request 작성/리뷰 소요시간 단축
- 진행도 파악을 위해 Jira를 사용해 프로젝트 관리
- 개발 외
- 유저의 입장에서 생각하기 위해 구글 폼 설문과 비대면 팬사인회 참여자 인터뷰 등을 진행했다.
- 유저를 고려해서 문제점 파악 / 해결책 제안을 할 수 있었다.
- 요구사항 정의서 / 기능 정의서를 최대한 세세하게 작성해, 어떤 프로덕트를 만들지를 구체화했다.
- 모든 팀원들이 일관된 프로덕트를 목표로 개발할 수 있었다.
- 개발 과정에서 소통 미스로 인한 리소스 투입을 최소화 할 수 있었다.
- 팀장으로서, 분위기를 편안하게 만들고자 노력했다.
- 새싹톤때와는 달리 빠르게 소통에 대한 망설임을 줄일 수 있었다.
- 유저의 입장에서 생각하기 위해 구글 폼 설문과 비대면 팬사인회 참여자 인터뷰 등을 진행했다.
Problem & Try
- 개발
- 다른 사람의 코드를 이어받아서 작업하는데 어려움을 느낌
- Try: 좀 더 세밀한 Eslint & Prettier설정과 JsDoc로 주석 작성 등, 코드의 가독성을 높이는 Rule 도입
- 재사용성 높은 컴포넌트 만들기
- 5계층으로 컴포넌트를 분리하는 것에 부담을 느껴 atom/organisms/pages 3단계로만 나눔
- 하지만, atom단계의 컴포넌트가 의존성을 가지거나, organisms에서 바로 api를 호출해 컴포넌트의 재사용성이 떨어짐
- Try: Atomic Design 패턴에 대한 이해 및 추가적 계층 도입 필요
- 다른 사람의 코드를 이어받아서 작업하는데 어려움을 느낌
7. 이후 개선
Web Worker로 백그라운드에서 타이머 작동시키기
1. Why? 스타게이트에서 타이머를 동작시키는 과정에서, 백그라운드로 탭이 넘어갈 시 1000ms에 한 번 동작해야 할 타이머가 60000ms에 한 번 동작하게 되는 문제점이 있었다. 이를 해결하기 위해 Page
cksxkr5193.tistory.com
Page Visibility API로 브라우저 탭이 재활성화 될 때, 다시 API를 가져오도록 했지만 서버 리소스 소모와 리랜더링으로 인한 유저 경험부분에서 단점이 있었다. Web Worker를 사용해 탭이 백그라운드로 넘어가도 타이머가 정상 동작하도록 했다.
'Side Project > 사이드 프로젝트 회고' 카테고리의 다른 글
| 🧑🍳토이 프로젝트 <아워홈 사전과제> 회고 (0) | 2024.01.31 |
|---|---|
| 💳 카드 혜택, 기프티콘 서비스 <모익> 회고 (0) | 2024.01.21 |
| 👨⚕️가족과 함께하는 당뇨관리 <관리하당> 회고 (0) | 2023.11.30 |
| 🌱새싹톤 <모두의 지하철> 회고 (0) | 2023.08.28 |



