그냥 혼자서 고민한거 아까워서 적으려는 거구요,, 혹시 문제가 될 부분이 있다면 연락주시면 바로 내리겠습니다.
1. Why?
12월 29일부터 1월 3일까지 아워홈의 사전과제를 진행했다. 아워홈 사전과제 프로덕트의 사이즈가 매우 작아 코드의 퀄리티를 어떻게 높일지에 많은 고민을 해야했고, 또 제출후에도 아쉬운 점이 있어 코드를 추가적으로 수정하기도 했다. 이렇게 고민한 부분들을 작성해보고자한다.

2. 기획
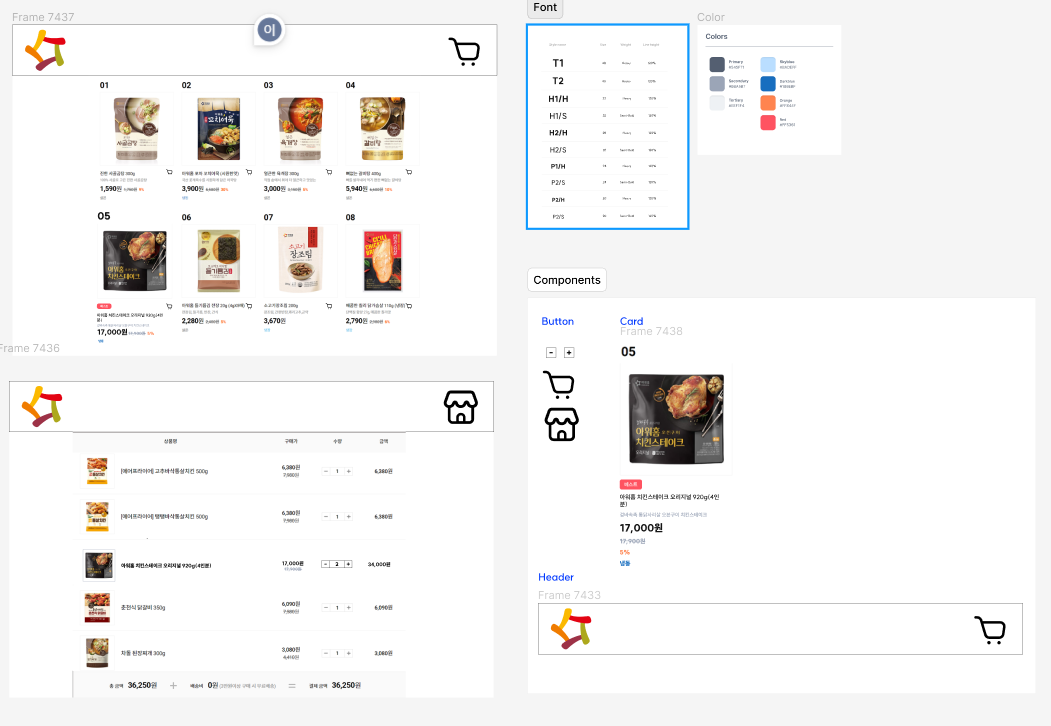
일단 과제 내용은 "이 화면을 따라서 만들어봐라."로 주어졌다.
기능 명세서 작성
- 상당히 러프하게 주어졌기 때문에, 우선 화면을 보고 어떤 기능이 있는지 파악
- 이를 Notion에 정리했고, 당장 화면에는 보여지지 않더라도 구현시에 필수적인 기능도 작성 ex)장바구니 버튼
- 그리고 추가적으로 있으면 좋겠다 싶은 기능도 기능 명세서에 작성

화면 기획하기
- 이를 기반으로 위의 기능들을 충족할 수 있도록 화면을 기획
- 각 항목의 크기, 폰트 사이즈 및 컬러 등 디자인 요소도 결정

3. 개발
기술 스택 결정
사용한 기술 스택은 다음과 같다.
- React
- TypeScript
- Tailwind CSS
- pnpm
- Vite
사실 위 기술 중, 가장 고민한 부분은 Tailwind CSS다.
- 호불호가 심하고(한 FE 시니어 개발자분이 <나는 참 Tailwind CSS가 싫어요>라고 블로그에 글을 쓰기도 함)
- 큰 기업이니 개발자들도 많을텐데, 스타일 요소를 만들어서 관심사를 분리하는게 유지보수와 협업에 유리하다고 생각했다.
하지만 반대로 확실한 장점도 있는데
- 이름을 작명할 필요가 없어 개발 시간이 상당히 축소된다.
- 반응형 디자인 구현도 쉽다.
고민 끝에 단기간에 구현해야하는 만큼 개발 시간을 줄일 수 있는 장점이 크다고 여겼고, 또한 유지보수와 협업 측면에서의 아쉬움은 Atomic Design Pattern을 사용한다면 최소 디자인 단위를 atom이나 유틸리티 클래스로 구현하기에 어느정도 보완할 수 있을것이라 생각하고 도입을 결정했다.
Eslint & Prettier 설정
https://cksxkr5193.tistory.com/26
과제테스트용 Eslint와 Prettier 설정하기(React + Ts 사용)
1. Why? 과제 테스트를 React와 TypeScript로 진행하는 중이다. 간만에 Eslint와 Prettier를 설정하다보니 기억도 가물가물한데, 그 김에 Eslint와 Prettier를 어떻게 설정했는지를 설명하고 왜 이렇게 설정했
cksxkr5193.tistory.com
코드 가독성 높이기
컴포넌트 재사용
https://cksxkr5193.tistory.com/34
비슷한 컴포넌트 재사용하기 / 아워홈 사전과제
1. Why? 아워홈 사전 과제를 진행하며, 어떻게 하면 컴포넌트의 재사용성을 높일 수 있을까 고민을 많이 했다. 다른 프로젝트를 진행하면서도 비슷한 요소의 컴포넌트를 어떻게 재사용/분리여부
cksxkr5193.tistory.com
핵심 기능 장바구니 구현
https://cksxkr5193.tistory.com/31
Context Api + Reducer로 전역상태 관리하기
1. Why? 아워홈 사전과제에서 상품 리스트의 물건을 장바구니에 담는 부분이 있었다. 이를 위해서는 전역 상태에 장바구니에 담겨있는 상품과 수량 이 필요해 보였다. 이를 사용하는 기능으로는
cksxkr5193.tistory.com
4. 성능 & 코드 개선
LCP 개선
쇼핑몰 서비스 특성 상 많은 이미지를 랜더링하게 된다. 이를 고려해 LCP를 개선해보았다.
https://cksxkr5193.tistory.com/35
LCP 개선하기 / React
1. Why? 아워홈 과제는 상품 리스트 + 장바구니 페이지 만들기. 도메인 특성을 고려했을 때, 클라이언트 단에서 어떤 부분을 고려해서 개발해야할까 고민했다. 쇼핑몰 사이트니까 이미지가 미친듯
cksxkr5193.tistory.com
함수형 프로그래밍 도입
함수형 프로그래밍을 도입해 액션과 계산을 분리하며 코드 개선을 진행했다.
https://cksxkr5193.tistory.com/30
액션, 계산 분리해보기 / 함수형 프로그래밍
1. Why? 함수형 프로그래밍은 오래동안 도전해보고 싶은 영역이였다.특히 테오님의 블로그에서 함수형 프로그래밍을 소개한 글을 읽고서는 '나도 코드를 저렇게 써봐야지'라고 맘먹고 "쏙쏙 들어
cksxkr5193.tistory.com
5. 아쉬운 점 & Future Work
아쉬운 점
- 일정 관리에 대한 아쉬움
- 적절한 설정을 위해서 고민하는 것도 좋았지만 Eslint와 Prettier 등에 대해서 고민한 시간이 지나치게 길었다.
- 개발 과정에서의 아쉬움
- 성능개선을 위해 노력했지만, 잘 모르는 부분이 많았음.
- 프론트엔드 단만 만드는 과제다 보니, 백엔드에 대한 고려가 부족했음
Future Work
- 성능개선에 대해서 학습
- 해당 프로젝트 Backend를 Node.js로 구현
- TypeScript와 Backend의 이해도를 둘 다 높일 수 있는 좋은 기회일듯
6. 관련 블로깅
https://cksxkr5193.tistory.com/26
과제테스트용 Eslint와 Prettier 설정하기(React + Ts 사용)
1. Why? 과제 테스트를 React와 TypeScript로 진행하는 중이다. 간만에 Eslint와 Prettier를 설정하다보니 기억도 가물가물한데, 그 김에 Eslint와 Prettier를 어떻게 설정했는지를 설명하고 왜 이렇게 설정했
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/28
Vite를 사용하면서 svg 컴포넌트로 만들기
1. Why? 과제 테스트를 위해 React + Vite 환경에서 setting 진행중이다. svg파일을 React Component로 만들어 쓰려고 했지만 계속해서 정상적으로 랜더링이 이뤄지지 않았다. 결론부터 말하면 Vite 4.0 이후로
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/34
비슷한 컴포넌트 재사용하기 / 아워홈 사전과제
1. Why? 아워홈 사전 과제를 진행하며, 어떻게 하면 컴포넌트의 재사용성을 높일 수 있을까 고민을 많이 했다. 다른 프로젝트를 진행하면서도 비슷한 요소의 컴포넌트를 어떻게 재사용/분리여부
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/31
Context Api + Reducer로 전역상태 관리하기
1. Why? 아워홈 사전과제에서 상품 리스트의 물건을 장바구니에 담는 부분이 있었다. 이를 위해서는 전역 상태에 장바구니에 담겨있는 상품과 수량 이 필요해 보였다. 이를 사용하는 기능으로는
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/30
액션, 계산 분리해보기 / 함수형 프로그래밍
1. Why? 함수형 프로그래밍은 오래동안 도전해보고 싶은 영역이였다.특히 테오님의 블로그에서 함수형 프로그래밍을 소개한 글을 읽고서는 '나도 코드를 저렇게 써봐야지'라고 맘먹고 "쏙쏙 들어
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/35
LCP 개선하기 / React
1. Why? 아워홈 과제는 상품 리스트 + 장바구니 페이지 만들기. 도메인 특성을 고려했을 때, 클라이언트 단에서 어떤 부분을 고려해서 개발해야할까 고민했다. 쇼핑몰 사이트니까 이미지가 미친듯
cksxkr5193.tistory.com
'Side Project > 프로젝트 회고' 카테고리의 다른 글
| 🌟SSAFY 우수 프로젝트, 비대면 팬사인회 서비스 <스타게이트>회고 (1) | 2024.01.23 |
|---|---|
| 💳 카드 혜택, 기프티콘 서비스 <모익> 회고 (0) | 2024.01.21 |
| 👨⚕️가족과 함께하는 당뇨관리 <관리하당> 회고 (0) | 2023.11.30 |
| 🌱새싹톤 <모두의 지하철> 회고 (0) | 2023.08.28 |