1. Why?
모익도 삼성 SW아카데미에서 7주동안 기획과 개발을 진행한 프로젝트다. 주제를 선정해서 하는 특화 프로젝트로 핀테크 도메인을 선택해 진행되었다. 또한 처음으로 내가 회원관리쪽을 맡은 프로젝트이기도 하다. 이번 글에서도 프로젝트를 회고하면서 Keep, Problem, Try를 정리해보자.
프로젝트 요약
💳프로젝트 Github
💳시연영상
- 기간 : 23.08.21~23.10.06(7주간)
- 팀원 : 6명(Frontend 3인, Backend 3인)
- 역할 : Frontend 개발자
- 사용 기술
- Frontend : Next.js, TypeScript, Tailwind CSS, React Query
- Collaboration : Notion, Figma, Git, GitLab
2. 기획
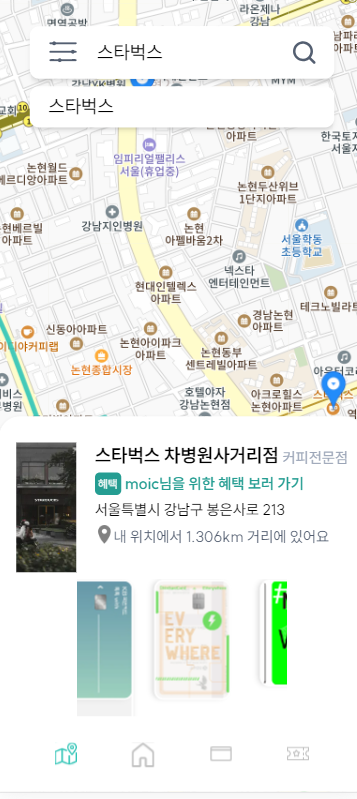
우리의 주제는 "카드 혜택을 사용하기 쉽게 지도로 보여주자"이다. 대부분의 기획 과정은 <스타게이트>와 대동소이하니 넘어가겠다.

화면 기획
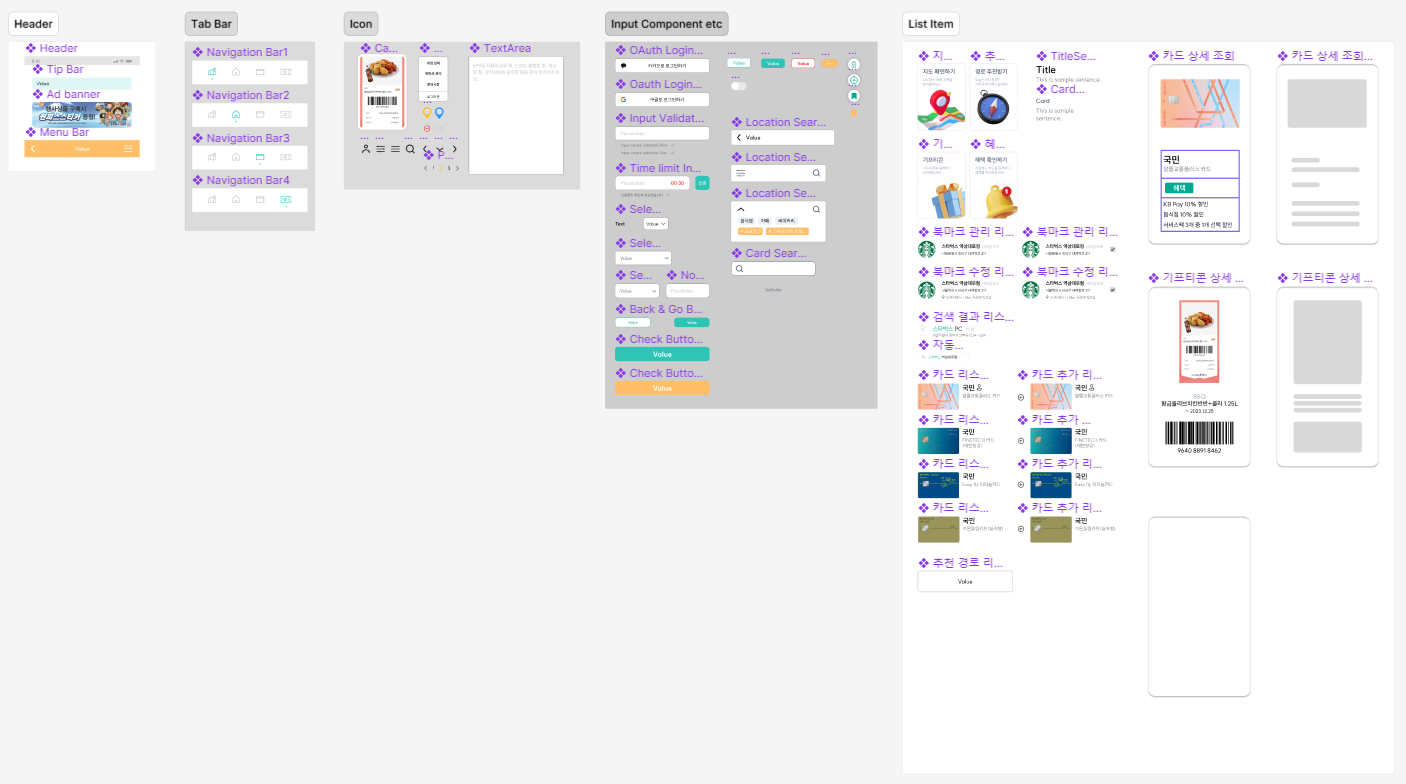
가장 크게 발전한 부분은 화면 기획이다. 저번에는 Figma를 이용해서 대략적으로 화면을 만든 다음, 컴포넌트를 적절하게 분리하는 방식으로 화면을 기획했었다.

하지만 이번에는 사용되는 모든 컴포넌트를 미리 분리하였으며, 심지어는 스켈레톤 코드의 경우까지도 미리 컴포넌트로 구현해두었다. 이를 통해서 Atom 단계의 모든 컴포넌트를 직접 눈으로 확인하고 만들 수 있었기에 컴포넌트를 제작할 때 큰 도움이 되었다.
3. 개발
구현 사항
내가 맡은 부분은 아래와 같다.
- 로그인/회원가입, 아이디/비밀번호 찾기 등 회원관리
- JWT 관리, 로그인여부에 따른 라우팅 관리 등 클라이언트 단의 보안처리
회원관리 구현
https://cksxkr5193.tistory.com/11
react-hook-form과 atomic 패턴으로 재사용성을 고려한 로그인/회원가입 컴포넌트 만들기
GitHub - Fintech-Moic/Moic: 카드 혜택과 기프티콘 간편 제공 웹앱 프로젝트 카드 혜택과 기프티콘 간편 제공 웹앱 프로젝트. Contribute to Fintech-Moic/Moic development by creating an account on GitHub. github.com 혹시 실
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/16
유저 인증 상태 관리하기 / 모익
1. Why? 프로젝트 에서 회원 관리 및 프론트엔드에서의 보안을 담당하게 되었는데, 그 과정에서 JWT와 OAuth를 사용해서 유저의 인증 상태를 관리했다. 이번 글에서는 어떻게 백엔드와 데이터를 주
cksxkr5193.tistory.com
로그인 여부에 따라 리다이렉트 시켜주기
https://cksxkr5193.tistory.com/41
로그인 여부에 따른 접근 제한 처리하기 / 모익
1. Why? 프로젝트 을 진행하며, 로그인 여부에 따라 접근제한 처리를 할 필요가 있었다. 로그인을 완료한 유저 메인 페이지를 비롯한 다른 페이지 접근 가능, auth 관련 페이지 접근 불가능 로그인
cksxkr5193.tistory.com
폴더구조
https://cksxkr5193.tistory.com/20#2.%20%EB%AA%A8%EC%9D%B5(Next.js%20%2F%20App%20Routing)-1
폴더구조의 Best Practice를 찾아서
1. Why? 잘 정리된 폴더구조는 깔끔하게 정리된 수납장과 같다. 깔끔하게 폴더구조를 정리해둠으로 인해서 통일된 '멘탈 모델'을 만들고, 이에 대한 리소스 투입을 줄여 개발에서의 능률을 향상시
cksxkr5193.tistory.com
폴더구조의 경우 아쉬움도 있었는데, 이번에는 계층을 세밀하게 나눠서 저번처럼 하위 컴포넌트가 의존성을 가지는 경우는 줄어들었다. 그런데 지나치게 나누다 보니 1~2개의 컴포넌트만을 가진 폴더들이 생겨나버렸다... 이로 인해 좀 더 상황에 맞는 폴더구조를 설계해봐야 할 필요성을 느꼈다.
협업
주석 작성
JsDoc로 주석을 다는 방식을 아예 FE팀 공식 코드 작성 룰로 정해뒀다. JsDoc 공식 문서도 찾아보면서 @param나 @todo외에도 @returns로 뭘 반환하는가도 명시해 주는 등, 좀 더 가독성 높은 주석을 작성하기 위해 노력했다.
정기적으로 개발 과정 공유
<모익>을 진행하면서 크게 기억에 남는 부분은 매일매일 데일리 스크럼을 진행했다는 점. 그리고 추가적으로 매주 월요일, 발표 전/후 그리고 이슈가 있을때마다 회의를 진행하고 회의록을 작성했다는 점이다.

이런 회의들은 "티끌 모아 태산"같은 속담이 잘 어울린다고 생각한다. 사실 하루 빼먹는다고 무슨 일이 생기지는 않지만, 일주일이 되고 한달이 되면 엄청난 차이를 가져온다.

자주 회의를 진행하고 지금 당장 우선적으로 해야할 일들을 논의하면서 의견을 주고받은 덕분에 무사히 마지막 날까지 프로덕트를 완성시킬 수 있었다.
4. Keep, Problem, Try
Keep
- 보안 처리 과정에 대해서 학습하고 JWT와 oAuth를 선택하여 구현
- 재사용성과 유지보수성을 위해 Atomic 패턴을 사용해서 회원관리 구현
- 모바일 사용을 우선으로 하는 프로덕트임을 고려해 PWA 설정
- JsDoc 주석 작성을 룰로 정하는 등 코드의 가독성을 위해 노력
- 매일 아침 데일리 스크럼을 통해 현재 진행 상황과 논의사항 공유
- Jira 사용 및 회의를 통해 개발상황 지속적 공유하는 등의 노력으로 일정에 맞게 프로덕트 완성
Problem & Try
- 컴포넌트를 계층별로 나누는 Atomic 패턴을 사용하다보니 Props 관리에 어려움을 겪음
- Try: Props를 좀 더 효율적으로 다룰 수 있는 방법 학습하기
- 공통 컴포넌트와 관심사별 컴포넌트를 나눴으나 정도가 지나쳐 부작용을 겪음
- Try: 상황에 맞는 폴더구조에 대해 좀 더 고민해봐야
- React-hook-form 라이브러리를 사용했으나 내부 로직을 완벽히 이해하지 못해 어려움을 겪음
- Try: 개발 편의성만을 위한 도입이 아니라, 제대로 이해하고 사용하는 태도를 갖추자
- 체력 관리 실패
- Try: 정기적인 운동 및 체중 감량,,
5. 이후 개선
https://cksxkr5193.tistory.com/42
런타임을 고려해 타이머 구현하기
1. Why? 나는 핀테크 프로젝트 에서 회원관리 및 보안 처리를 담당했는데, 그 중에서 아래의 타이머 부분에 setInterval을 사용했다. 에서 setInterval을 사용한 글을 보고 왔다면 알겠지만, Js의 setInterval
cksxkr5193.tistory.com
6. 관련 블로깅
https://cksxkr5193.tistory.com/16
유저 인증 상태 관리하기 / 모익
1. Why? 프로젝트 에서 회원 관리 및 프론트엔드에서의 보안을 담당하게 되었는데, 그 과정에서 JWT와 OAuth를 사용해서 유저의 인증 상태를 관리했다. 이번 글에서는 어떻게 백엔드와 데이터를 주
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/41
로그인 여부에 따른 접근 제한 처리하기 / 모익
1. Why? 프로젝트 을 진행하며, 로그인 여부에 따라 접근제한 처리를 할 필요가 있었다. 로그인을 완료한 유저 메인 페이지를 비롯한 다른 페이지 접근 가능, auth 관련 페이지 접근 불가능 로그인
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/42
런타임을 고려해 타이머 구현하기
1. Why? 나는 핀테크 프로젝트 에서 회원관리 및 보안 처리를 담당했는데, 그 중에서 아래의 타이머 부분에 setInterval을 사용했다. 에서 setInterval을 사용한 글을 보고 왔다면 알겠지만, Js의 setInterval
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/12
공식문서로 ref 알아보기
원래 다른 글부터 쓰다가 이걸 설명해야 할 것 같아서 이 글을 먼저 작성한다. 이 남자는 블로그 글을 컴포넌트처럼 나눠드립니다. 공식문서의 흐름을 따라서 ref로 값 참조하기, ref로 DOM 조작하
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/14
공식문서로 forwardRef와 useImperativeHandle 알아보기
1. forwardRef는? 이제 forwardRef로 들어가보자. forwardRef는 자식 컴포넌트가 부모 컴포넌트에 DOM 노드를 노출할 때 사용한다. 나 같은 경우는 Atomic 패턴을 이용해 컴포넌트를 나누면서 부모 컴포넌트
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/11
react-hook-form과 atomic 패턴으로 재사용성을 고려한 로그인/회원가입 컴포넌트 만들기
GitHub - Fintech-Moic/Moic: 카드 혜택과 기프티콘 간편 제공 웹앱 프로젝트 카드 혜택과 기프티콘 간편 제공 웹앱 프로젝트. Contribute to Fintech-Moic/Moic development by creating an account on GitHub. github.com 혹시 실
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/15
폴더구조의 Best Practice를 찾아서
1. Why? 잘 정리된 폴더구조는 깔끔하게 정리된 수납장과 같다. 깔끔하게 폴더구조를 정리해둠으로 인해서 통일된 '멘탈 모델'을 만들고, 이에 대한 리소스 투입을 줄여 개발에서의 능률을 향상시
cksxkr5193.tistory.com
https://cksxkr5193.tistory.com/21
코드리뷰로 클린하고 일관적인 프로덕트 만들기
1. 클린하고 일관적인 프로덕트를 위해 클린하고 일관적인 코드만을 프로덕트에 남기는 것은 중요하다. 이를 위해서 뭘 할 수 있을까? 코드 작성과정에서 유지보수하기 쉽고, 일관성있는 코드를
cksxkr5193.tistory.com
'Side Project > 프로젝트 회고' 카테고리의 다른 글
| 🧑🍳토이 프로젝트 <아워홈 사전과제> 회고 (0) | 2024.01.31 |
|---|---|
| 🌟SSAFY 우수 프로젝트, 비대면 팬사인회 서비스 <스타게이트>회고 (1) | 2024.01.23 |
| 👨⚕️가족과 함께하는 당뇨관리 <관리하당> 회고 (0) | 2023.11.30 |
| 🌱새싹톤 <모두의 지하철> 회고 (0) | 2023.08.28 |